select要素(プルダウン・セレクトボックス)を装飾するプラグインとして、easyselectboxというものがある。
ぱっと見、select要素のデザインを加工しているだけに見えるが、実際にはselectを隠してdiv要素を新規に作っている。 なので、スクリプトでselect要素をいじるときにはちょっと注意が必要。
具体的には、下記のような注意点がある。
- 値のイベント変化を拾いたい場合は、元々のselect要素を監視するのではなく、easyselectboxのonClickイベントを使う
- seletctの内容(option)を変えたい場合は、selectのDOMをいじったあとに、easyselectboxを再度初期化する。(前に作ったeasyselectboxの要素は一度消す(消さないと選択要素が増殖する)。消す要素を覚えておくためにclass名を明示的に指定しておく)
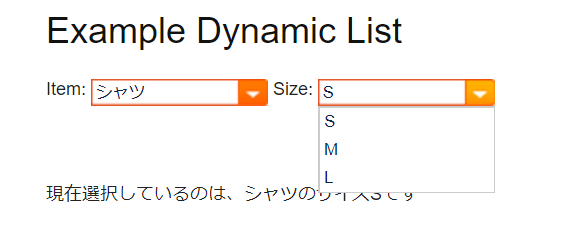
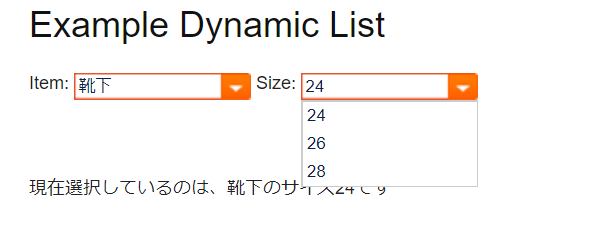
Sample
サンプルとして、一つのプルダウンを選択したときに、ほかのプルダウンを動的に切り替える場合の処理を用意した。



Source
参考
ぼやき
プラグインのソースを見ると、そんなに難しいことはしていないけど、公式情報が少なくて、意図しない動作でプラグイン利用者を戸惑わせている気がする。 APIのドキュメントか、もうちょいサンプル増やしてもらえれば...と思ったけど、6年前(2012)に作られて、特にメンテされているわけではないんだね。 それなりに日本語の説明ページもひっかかるし、実際デザイナが使っていたんだけど、他にスタンダードなプラグインとかないのだろうか。